今天介紹position中的四個屬性:static、relative、absolute、fixed
先創造出三個不同顏色的方塊,css設定如下
.box1, .box2, .box3{
height: 300px;
width:300px;
color: white;
font-size: 30px;
display: inline-block;
}
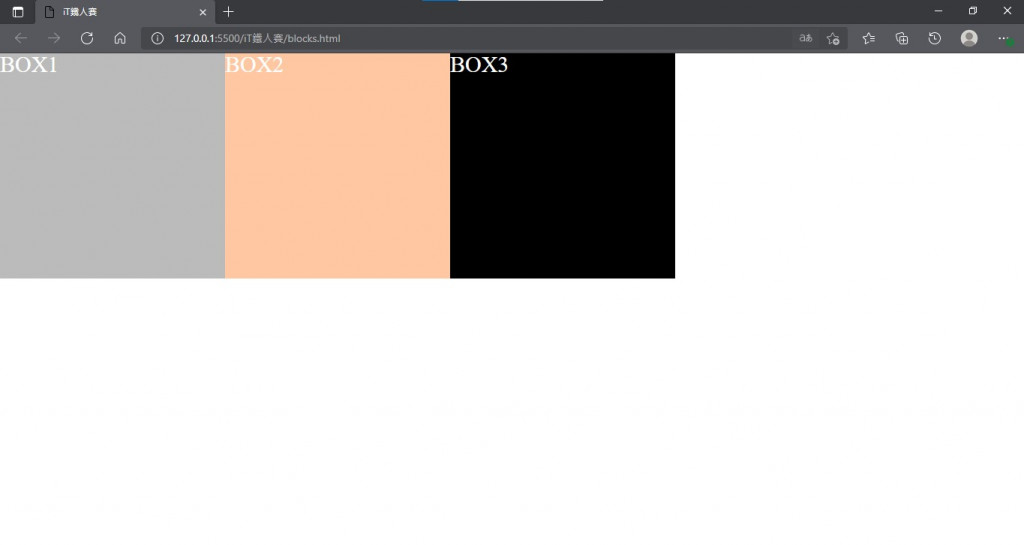
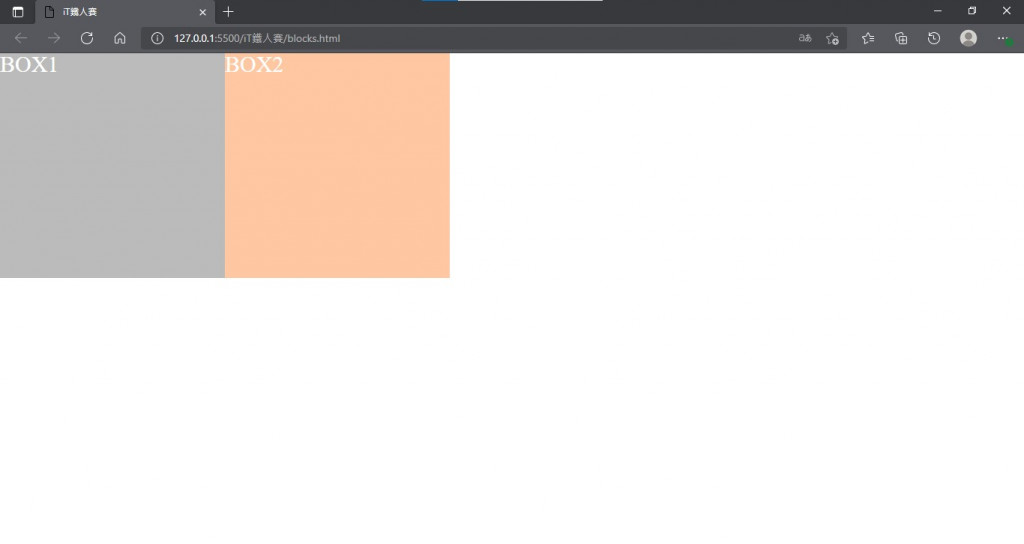
static是預設的狀態,被設定為static時left、right、top、bottom等改變位置的語法都不會作用
.box2{
position: static;
left: 50px;
top:50px;
}

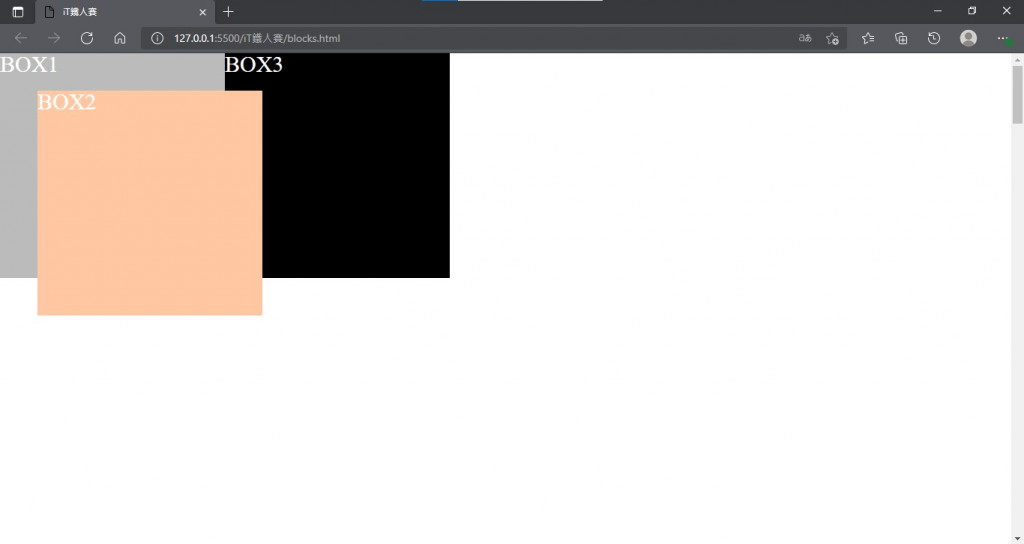
relative就是相對的意思,代表其他的物體會受到它的影響
.box2{
position: relative;
left: 50px;
top:50px;
}

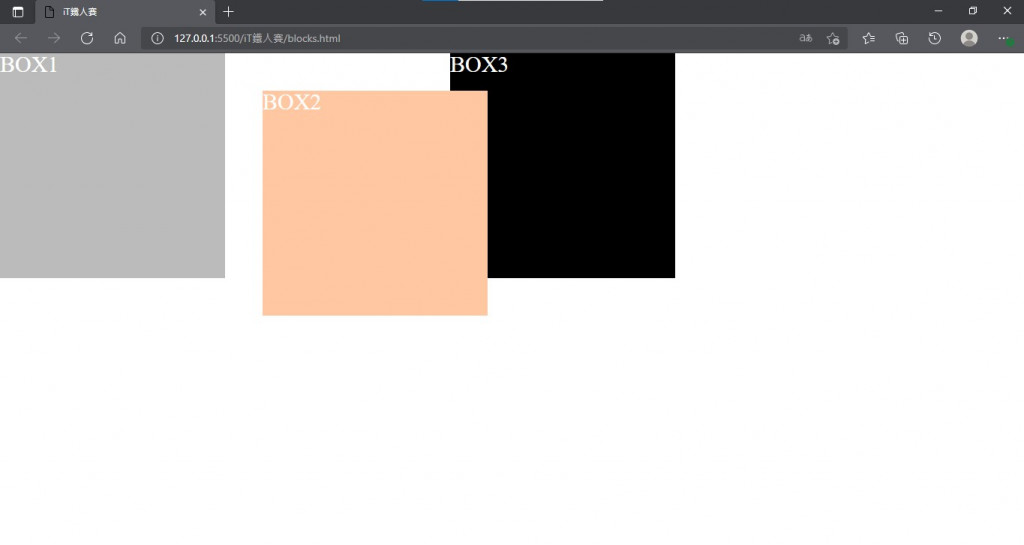
可以觀察到位移元素發揮了作用,並且兩個box之間還保留著box2本來占有的區域
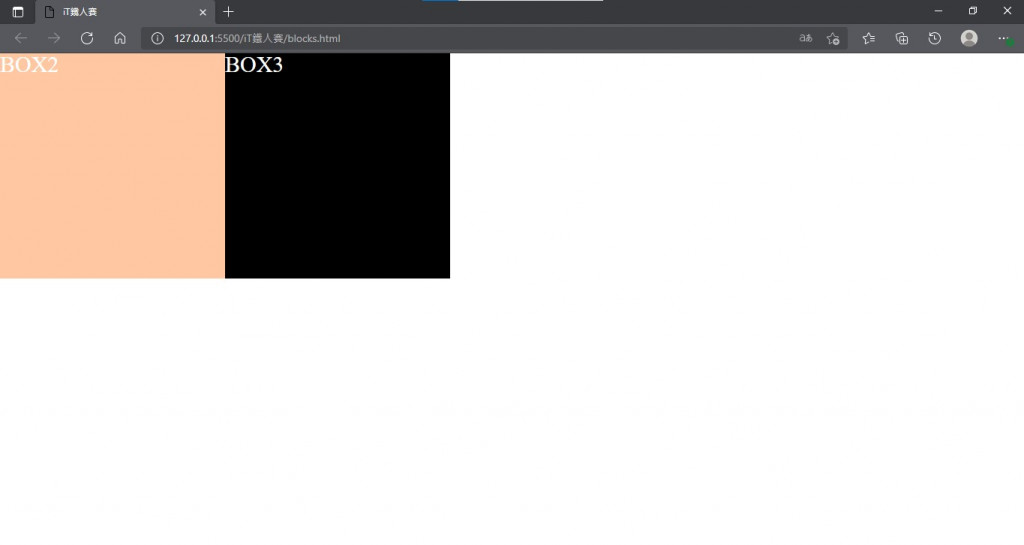
absolute就是絕對的意思,代表其他物體不會受到它的位置影響
.box2{
position: absolute;
left: 50px;
top:50px;
}

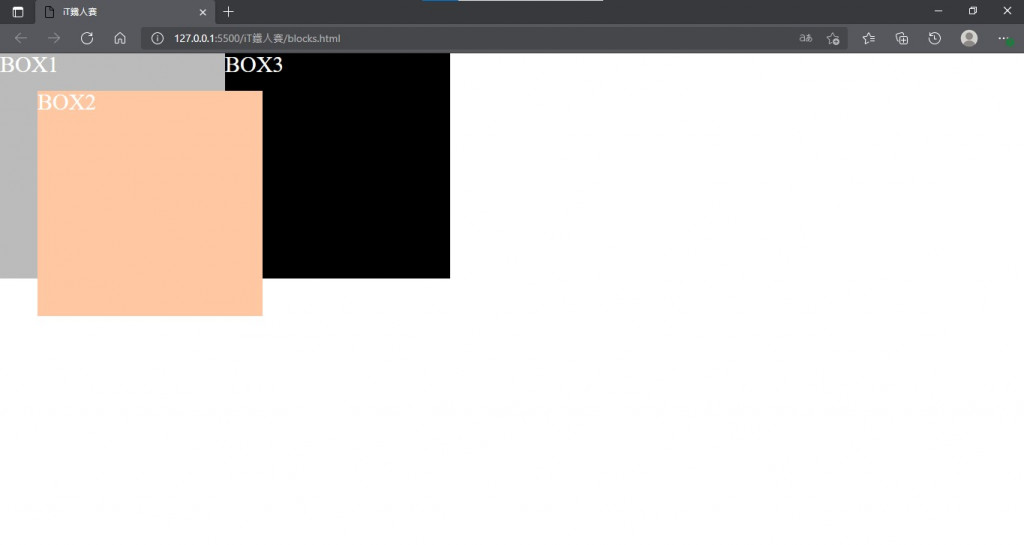
可以看出方塊發生了位移,但是位移的起始位置是畫面的左上角,而不是box1的右方,並且box1和box3之間沒有保留原來的空位
值得注意的是,當位移數值設為0時
.box2{
position: absolute;
left: 0px;
}
物體會出現在最角落
但是當沒有設定任何位移元素時
.box2{
position: absolute;
}
box2則會因為排列順序而出現在box1的右方
fixed是固定的意思,代表不管網頁如何滾動,他都會待在設定好的位子
.box2{
position: fixed;
left: 50px;
top:50px;
}
這是在網頁最上緣的樣子
即使往下滾動也依然待在同樣的位子